使用R语言的blogdown包建一个Hugo驱动博客站点
老王 / 2019-08-07
记录使用blogdown,Github,netlify等材料,建立一个博客网站的过程。
按环节分为三部分,
使用Rstudio,blogdown,在本地建立网站。
把网站丢到Github上,用Netlify生成网站。
配置网址。
1. 使用Rstudio,blogdown,在本地建立网站
这一步的目的,是把网站搭建出来,能在本地访问。
要做的博客站点是静态网站,做出来就是若干文件夹,和文件,这一步使用R语言下的一个包——blogdown来实现。

Figure 1: R 官方网站

Figure 2: Rstudio 官方网站
下载安装后,界面分别是这样的:

Figure 3: R程序界面(装上Rstudio后这个就不用打开了)

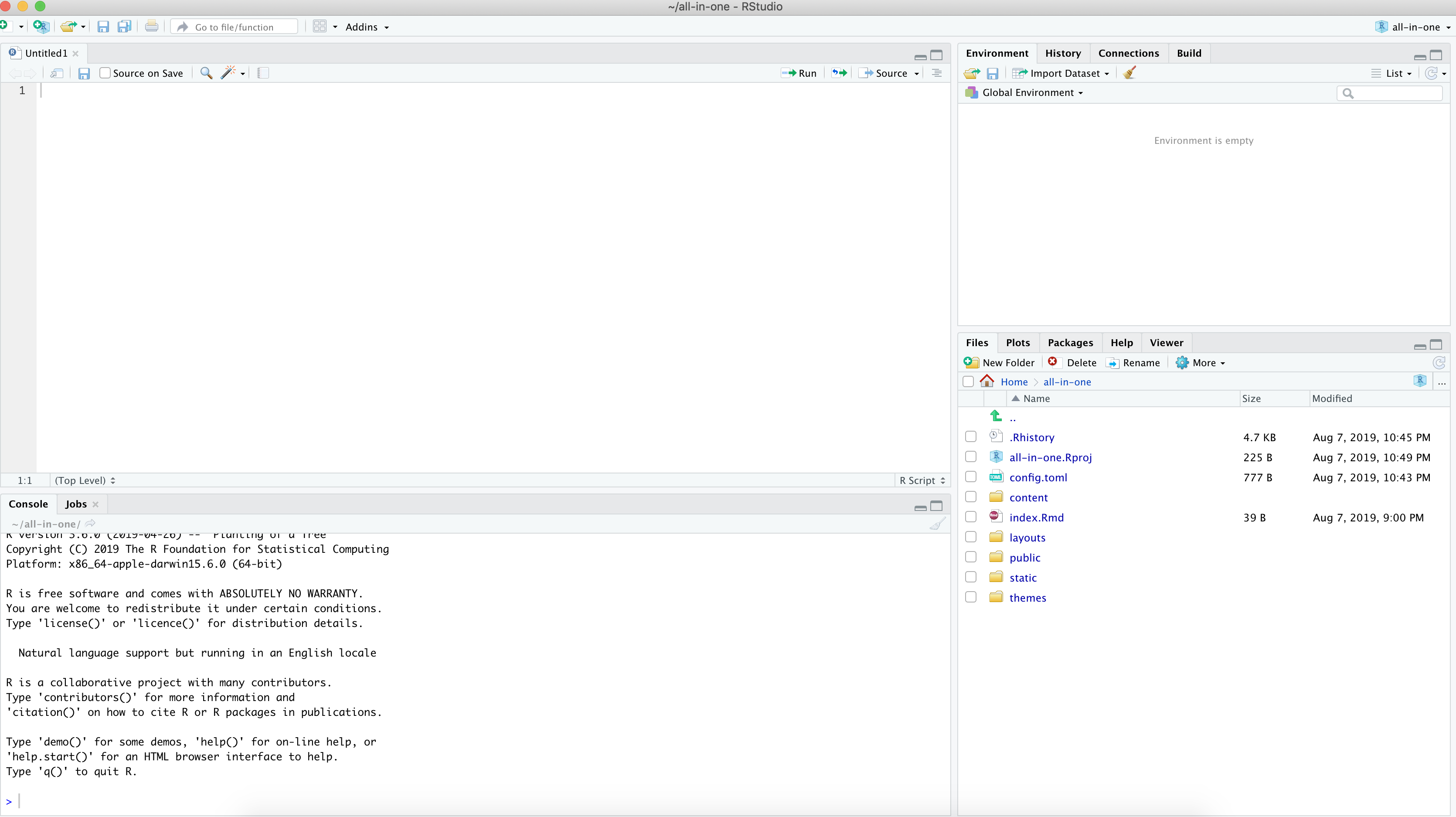
Figure 4: Rstudio程序界面
程序装上以后,安装blogdown包。

Figure 5: 可以在这里安装

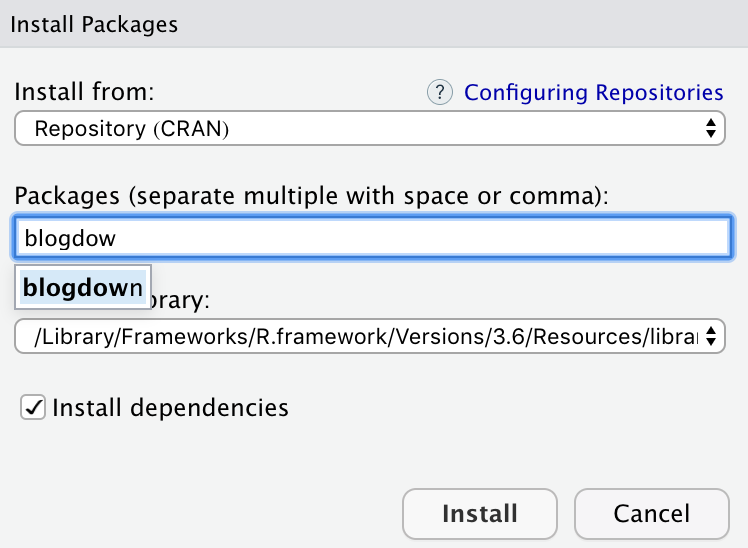
Figure 6: 搜索需要的包,自动安装依赖包
然后在File->New Project中,新建Project,选网站,过程如下。

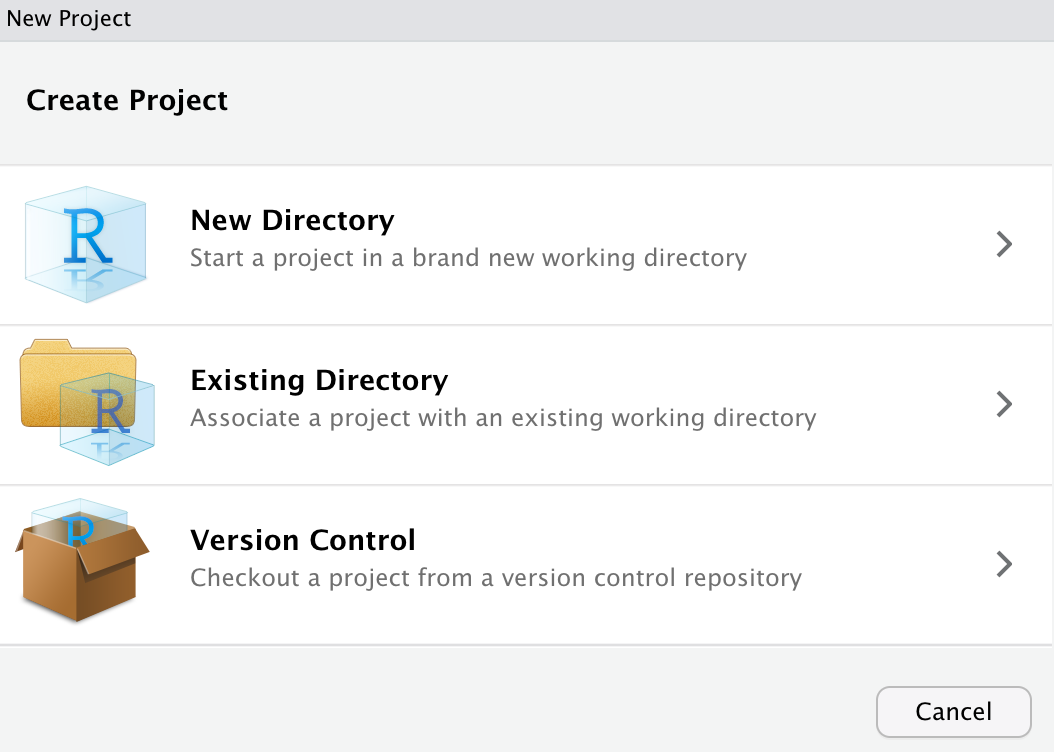
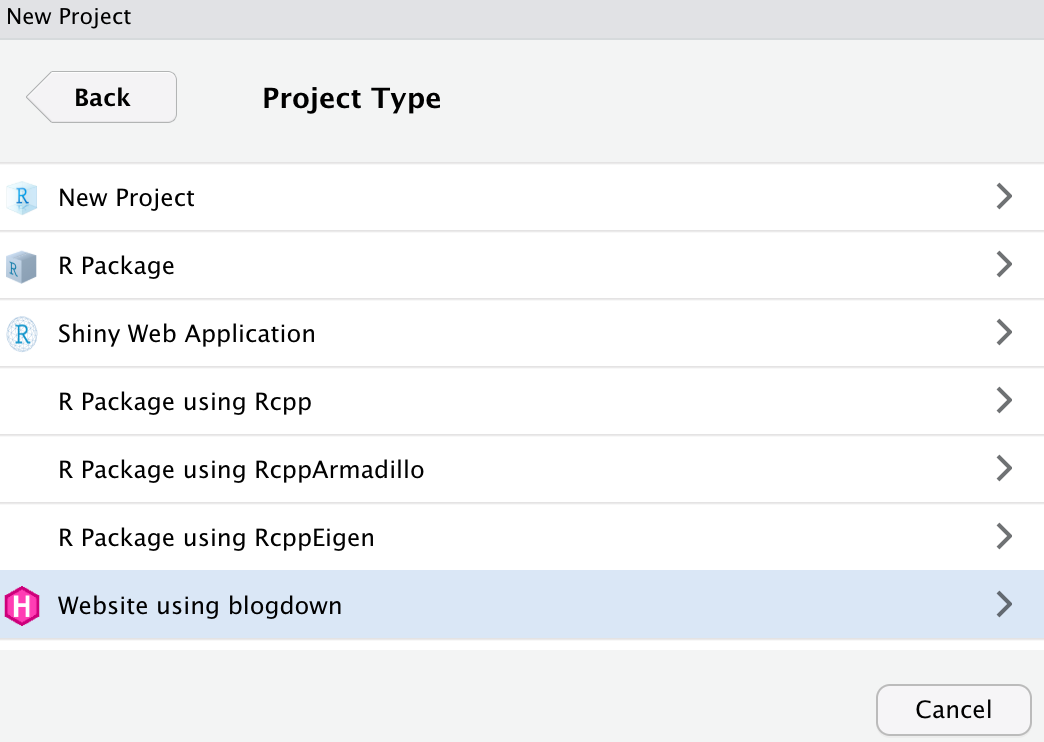
Figure 7: 新建一个Project

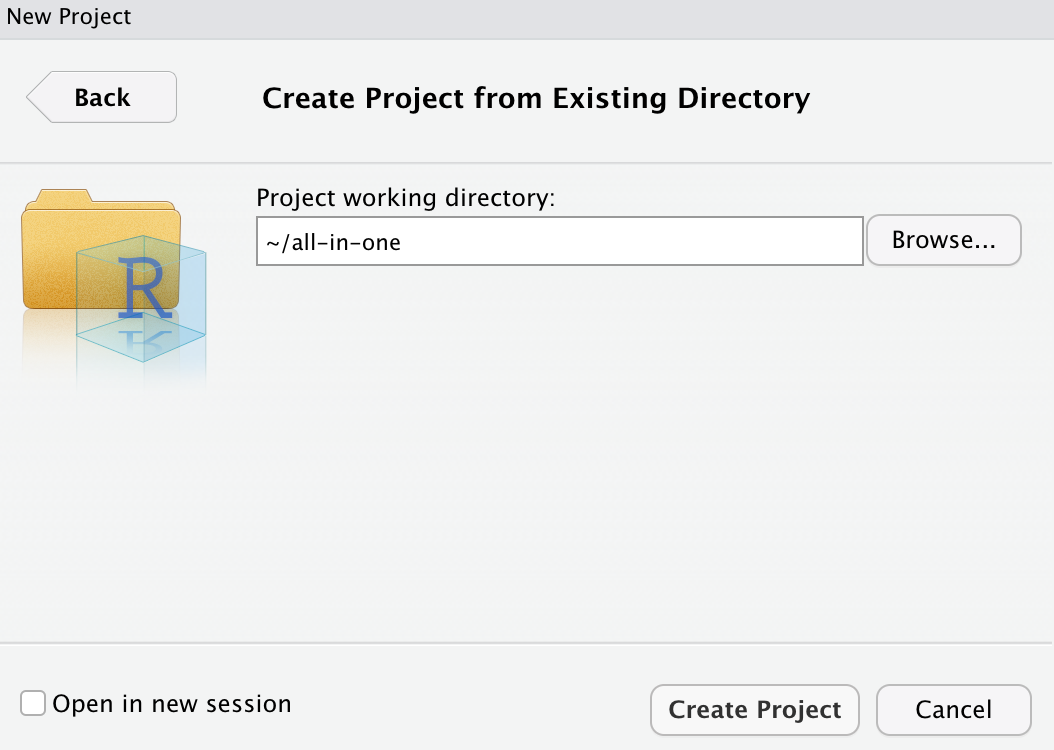
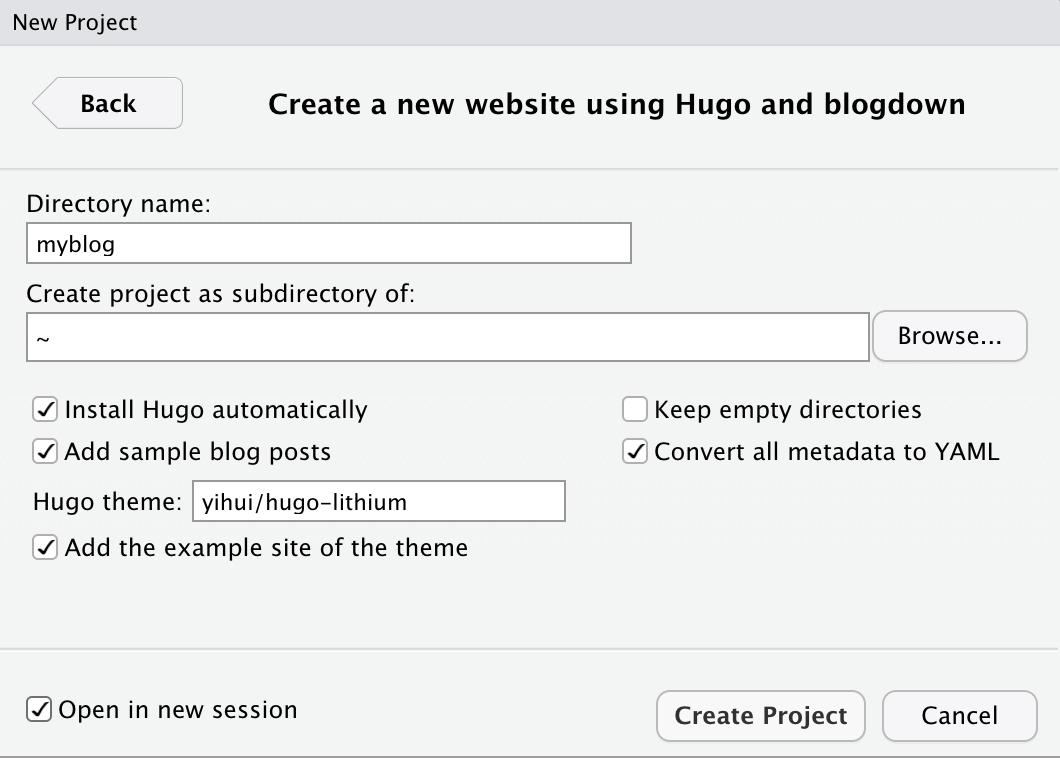
Figure 8: 给网站所在文件夹命名

Figure 9: 新建一个网站

Figure 10: 给网站命名

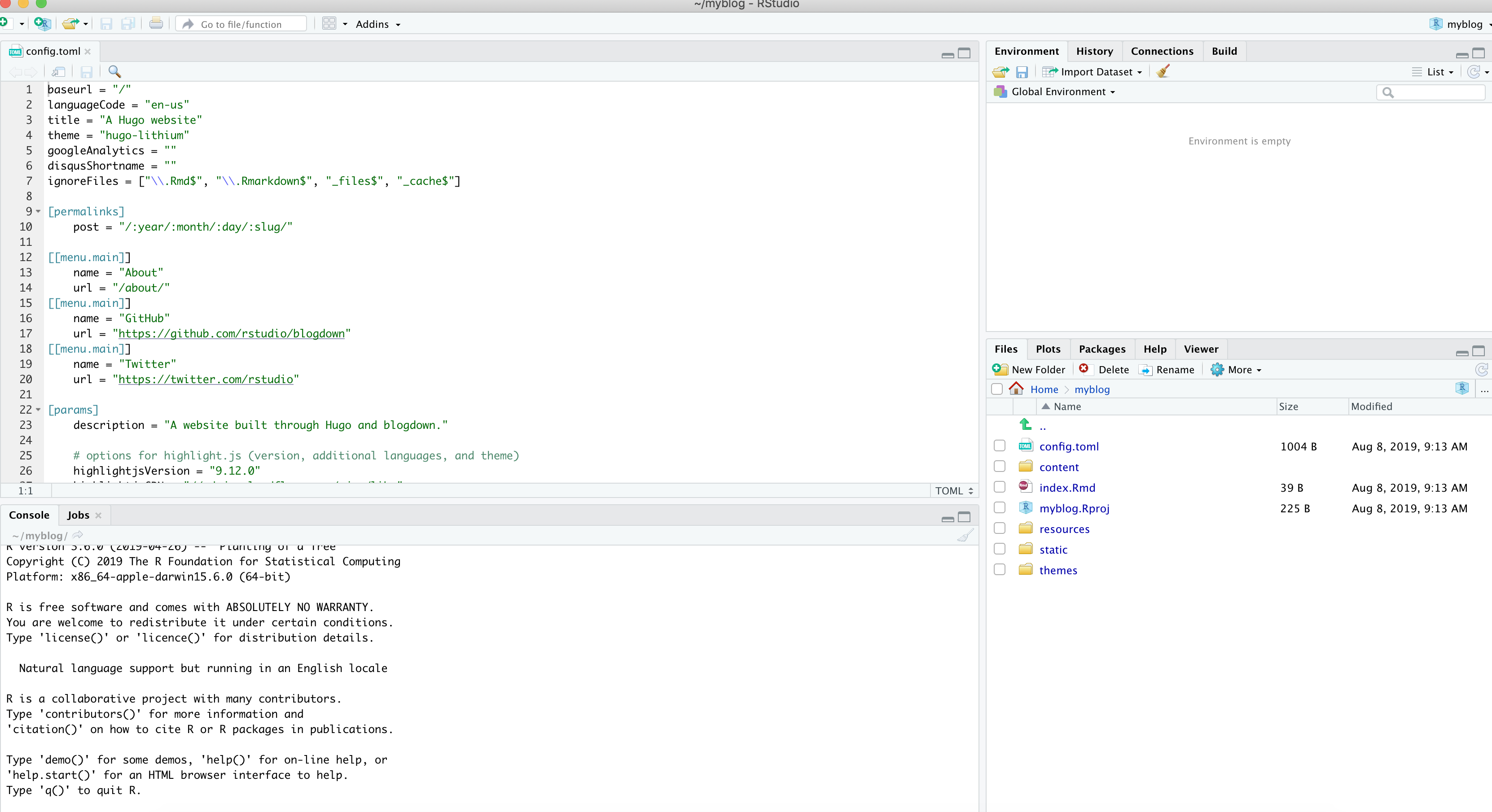
Figure 11: 网站在本地(本电脑上)生成了
默认打开的是网站的配置文件,网站个人信息有些在这里修改。
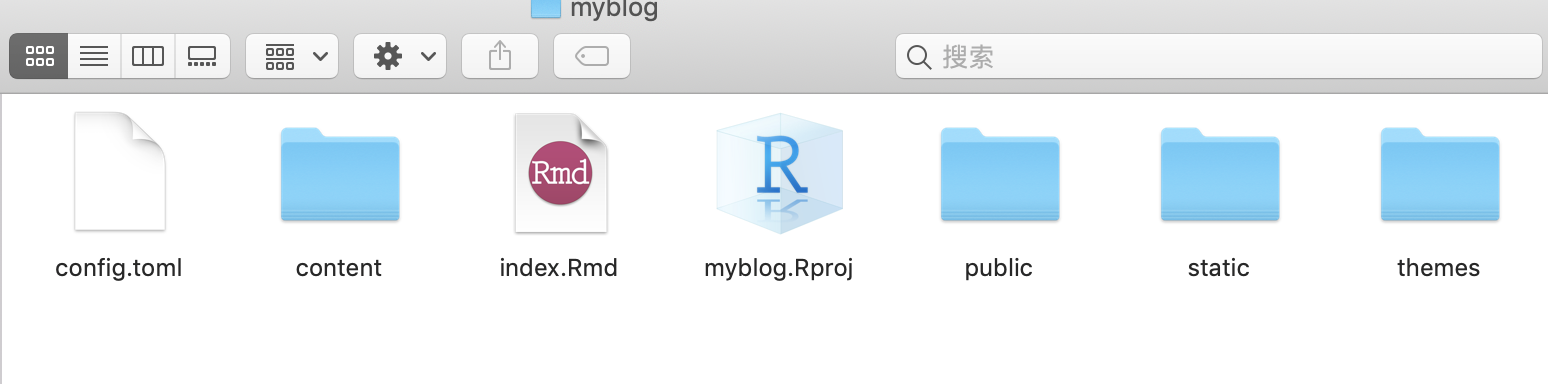
网站是生成在电脑上的一堆文件夹和文件,如下图所示。写的东西在content里的post里。

Figure 12: 网站的全部文件
写日志可以在Rstudio里完成,Addins很有用。

Figure 13: 常用的操作可以在Addins中找到
点击上面的Serve Site,会发现右边出现了网站。

Figure 14: 在Rstudio自带的Viewer中出现网站
也可以在浏览器中查看本网站。

Figure 15: 在Chrome中查看网站
编辑的博文源文件是这样的,需要对rmarkdown有一定了解。

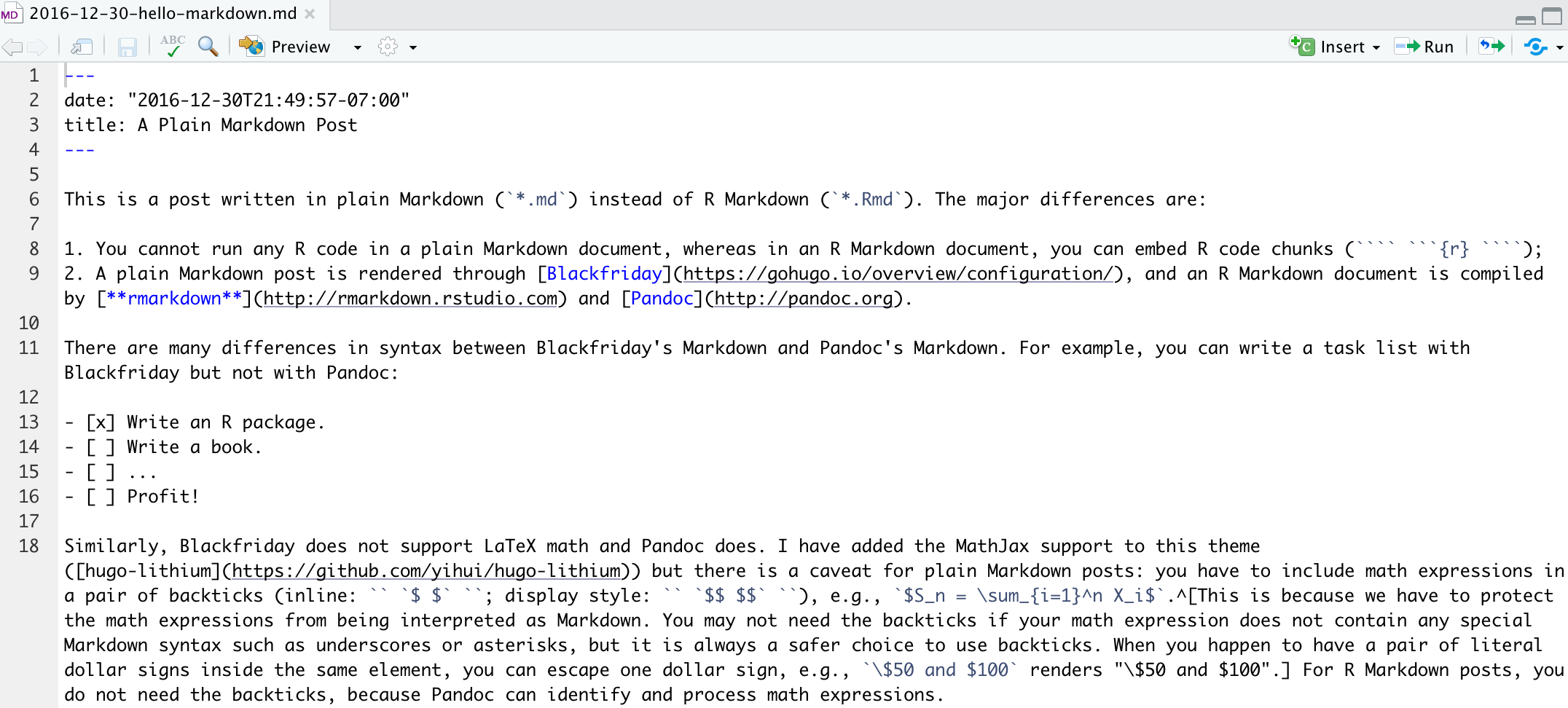
Figure 16: 编辑的博文看起来的样子
到这里,本地建设网站就完成了,非常简单,下载安装两个软件、几个包,然后基本一键生成。
没有涉及样式的修改、网站信息的修改、完善等内容,仅仅按最简单的流程记录一遍。要把网站变成自己喜欢的,还需要找找合适的主题,然后修改相关设置、内容,此处不展开。
2. 把网站丢到github上,用Netlify生成网站
本地的网站只能本地浏览,要想让别人看必须放到网上,这一部分介绍如何把网站放到网上。大致是把图13的那些文件夹和文件,想办法放到GitHub网站上,然后在Netlify网站运行这些文件变成网站,并生成一个临时网址,下面是相关过程。
首先要在GitHub上注册一个账户,然后新建一个repo(repository,仓库)。repo可以认为是个文件夹,可以把刚才生成的网站文件丢进去。

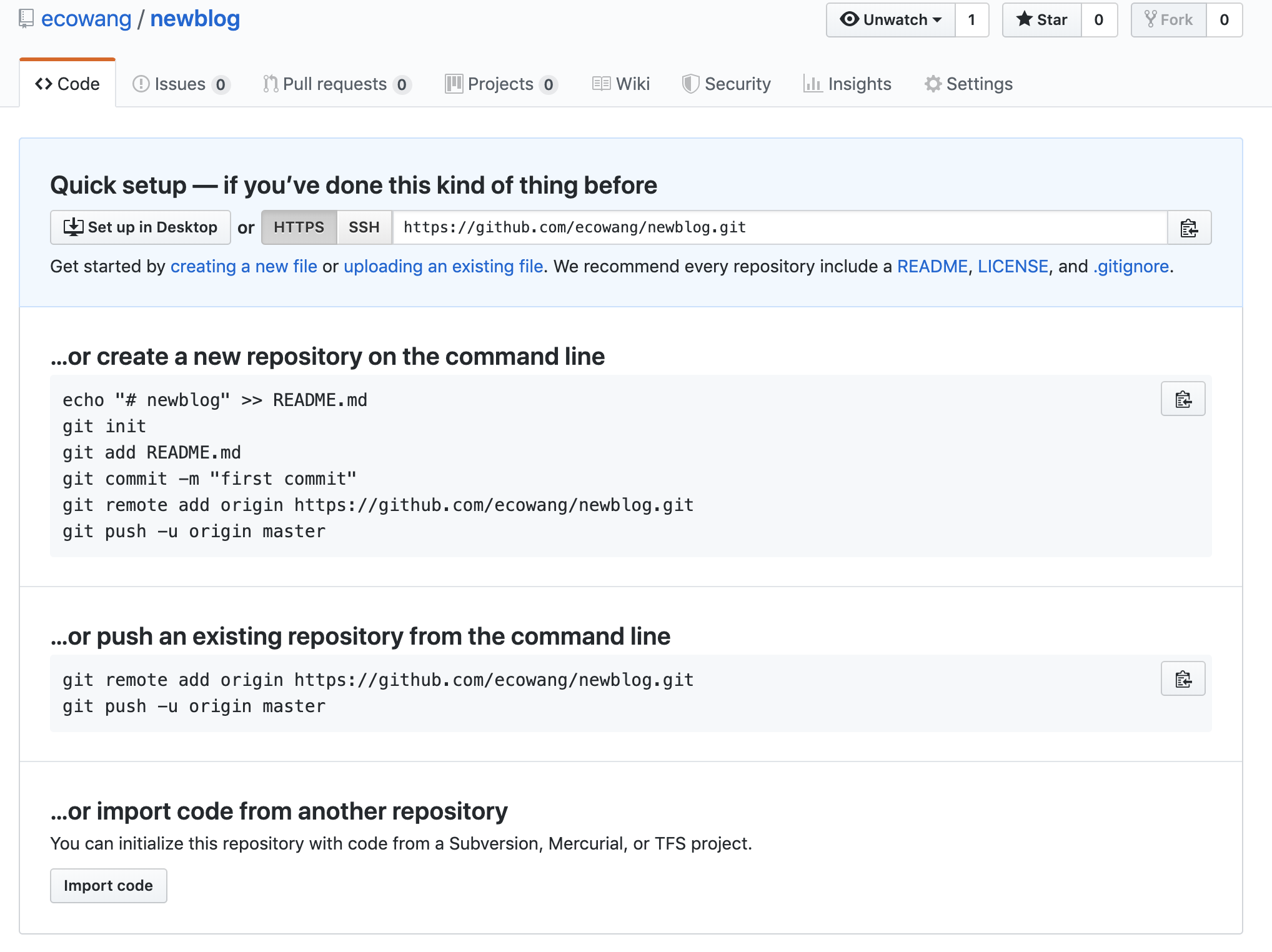
Figure 17: 在GitHub上新建一个空repo
然后要把刚才生成的网站本地文件夹纳入版本控制,然后才好推到GitHub上,实现本地和网络之间的同步。几个常用命令如下。
| 命令 | 功能 |
|---|---|
| $ git init | 把当前目录变成git可以管理的仓库 |
| $ git add | 添加一个文件,也可以添加文件夹 |
| $ git add -A | 添加全部文件 |
| $ git commit -m “some commit” | 提交修改 |
| $ git status | 查看是否还有未提交 |
| $ git remote add origin +地址 | 远程仓库的提交(第一次链接) |
| $ git push -u origin master | 仓库关联 |
| $ git push | 远程仓库的提交(第二次及之后) |
往这个repo丢(push)之前需要进行如下操作,要注意提交修改。

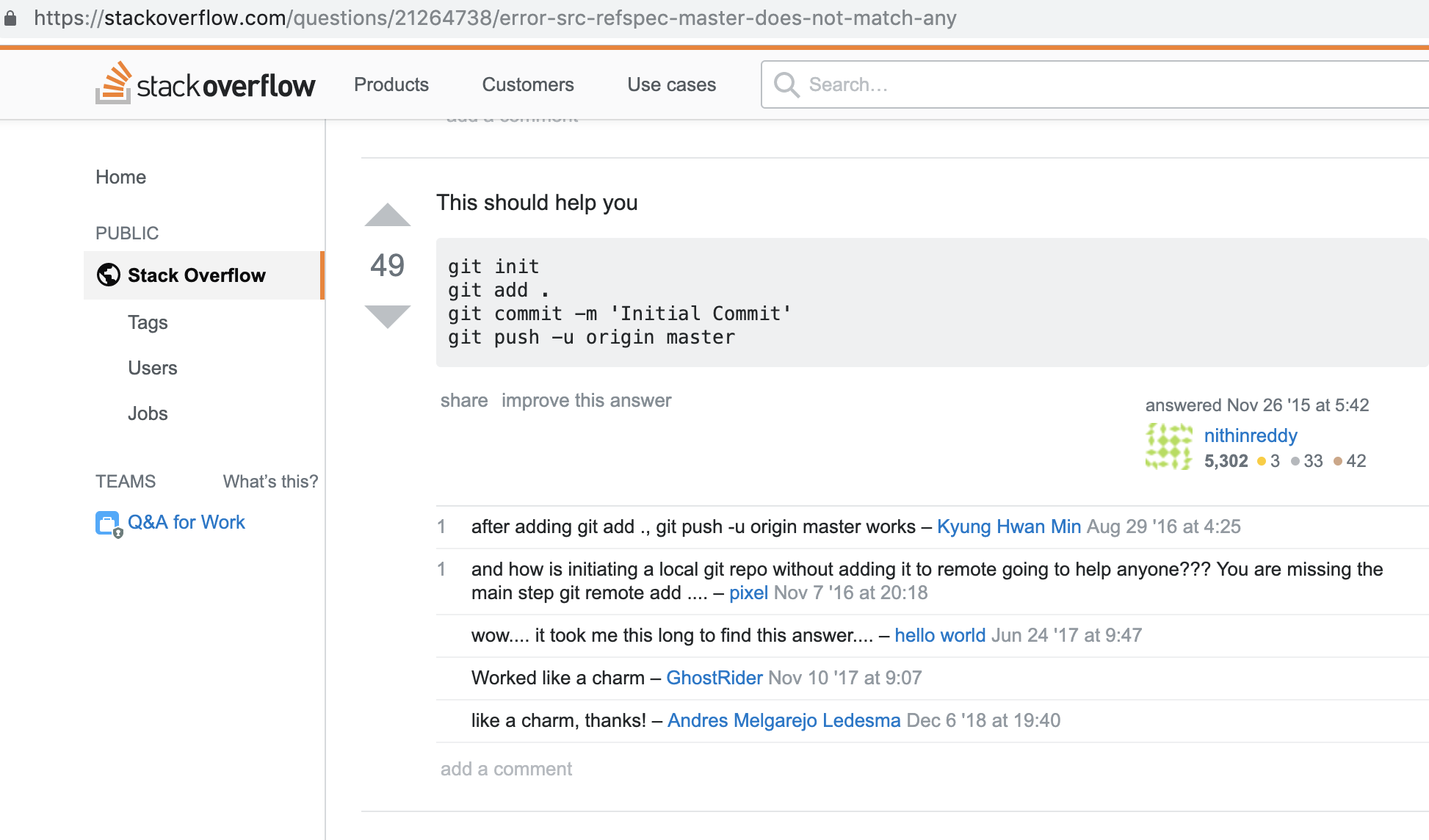
Figure 18: 大致的push环节
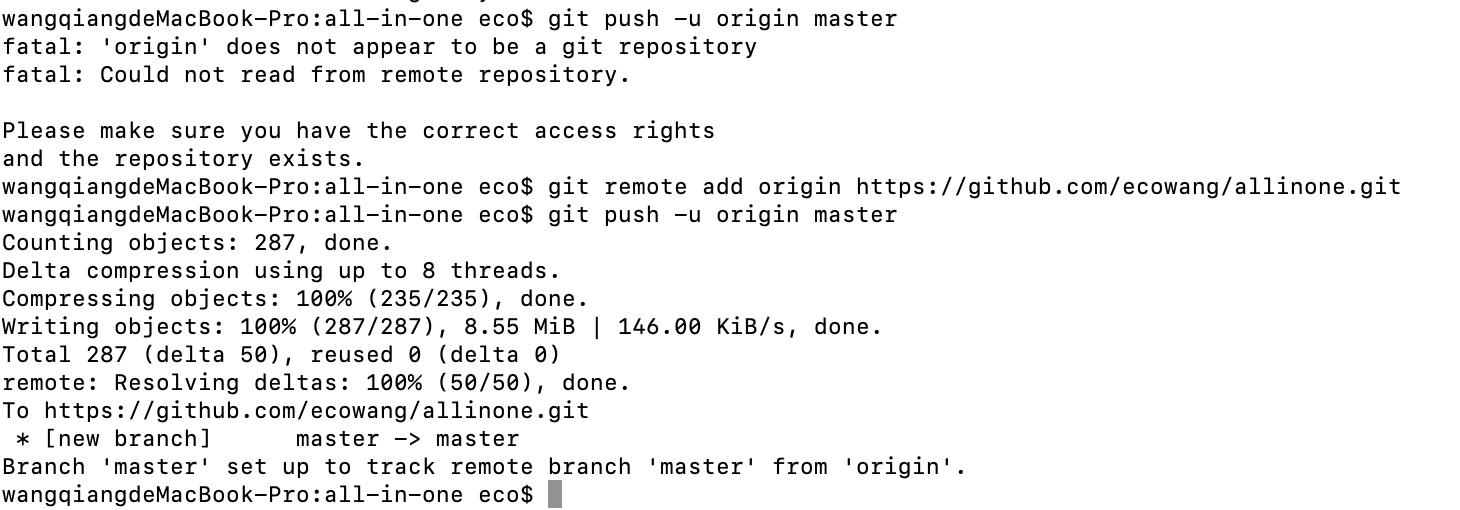
下面是几个实际操作过程,注意第一个图输入Github用户名和密码的步骤,第二、三个图配置repo的步骤。

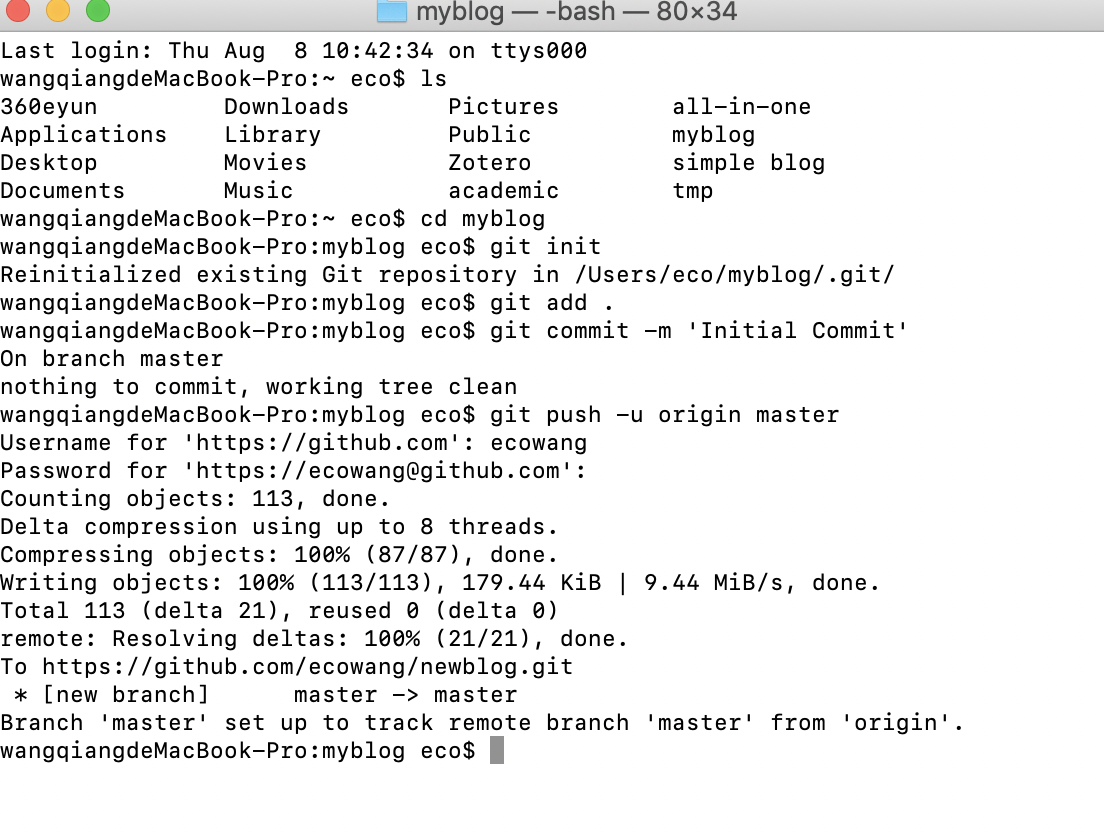
Figure 19: push到GitHub的过程,提前配置好repo了
从头开始的话,是这样的,提交修改后(git commit -m "some commit")才能push。

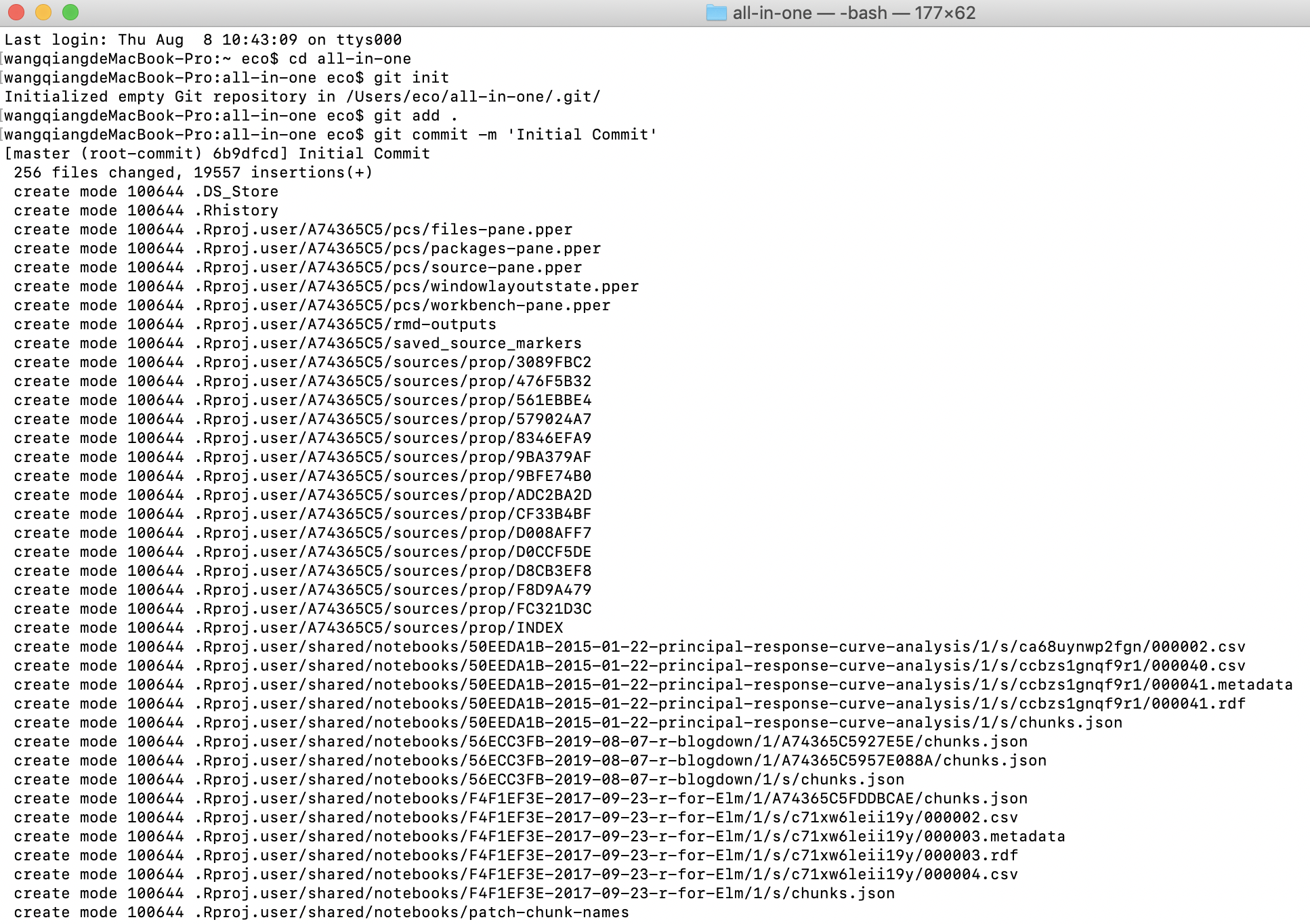
Figure 20: 提交修改

Figure 21: 直接push显然不行,要add好对应的repo
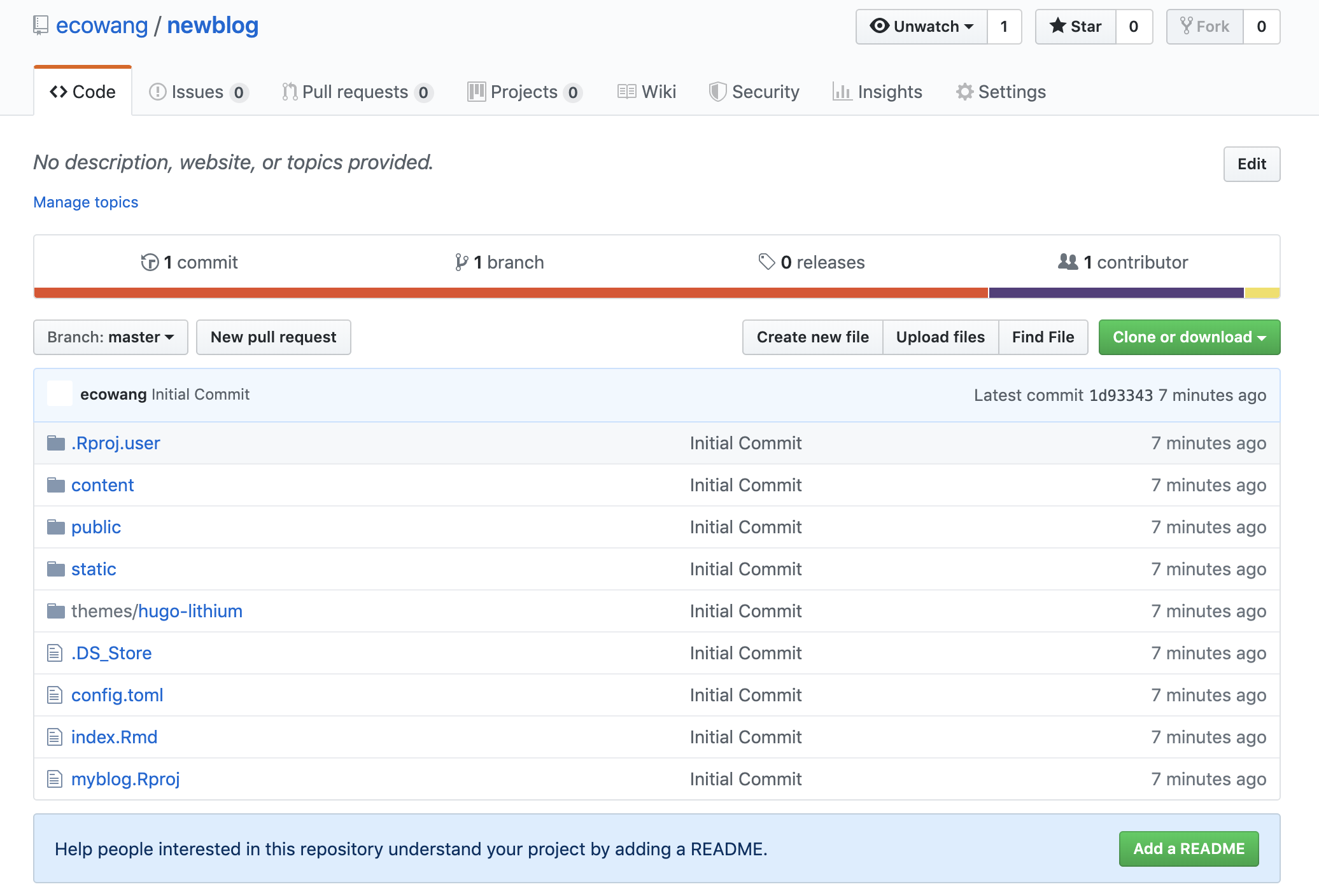
push到GitHub上以后,repo变成这样。

Figure 22: push到GitHub以后的repo
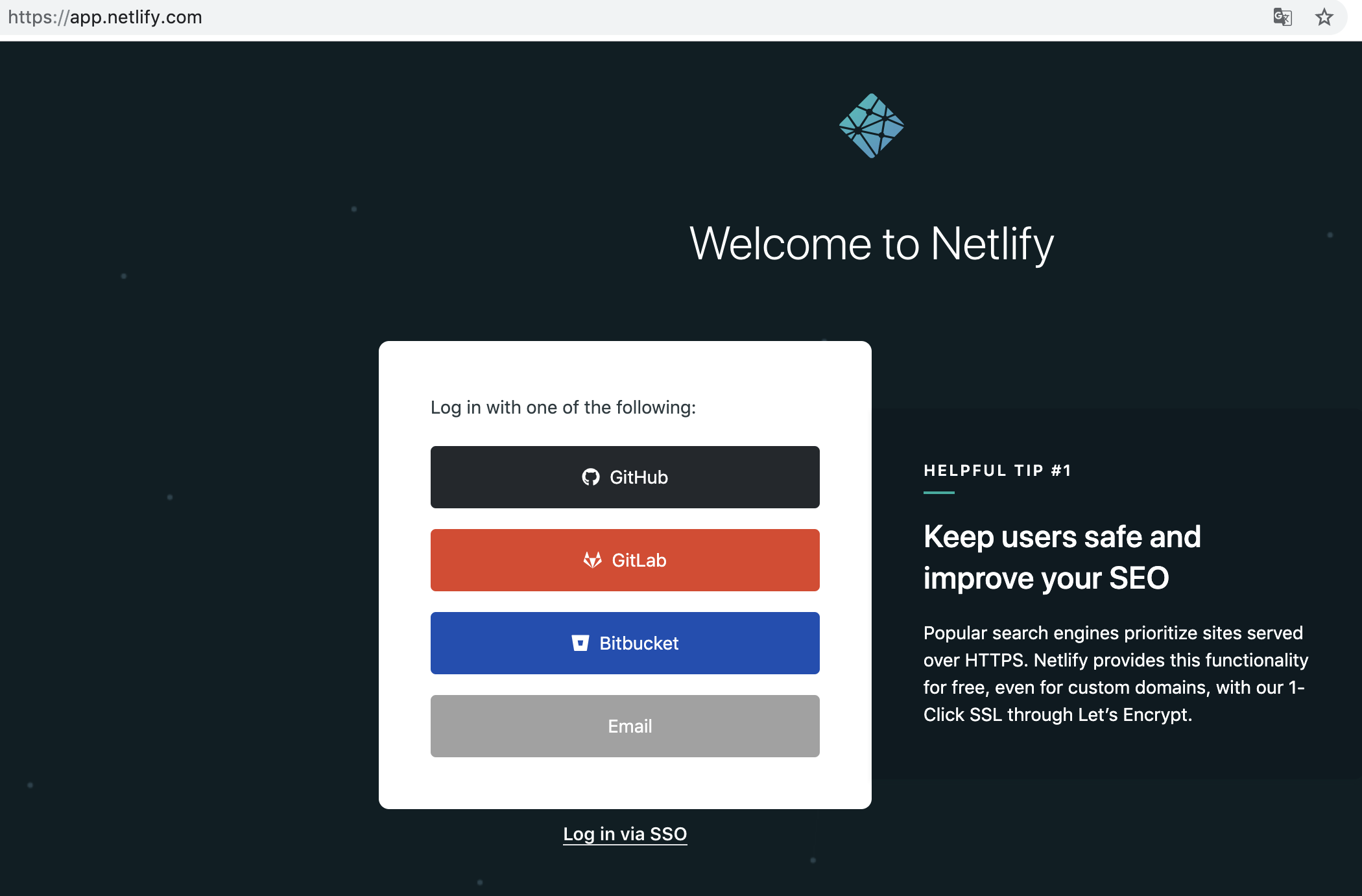
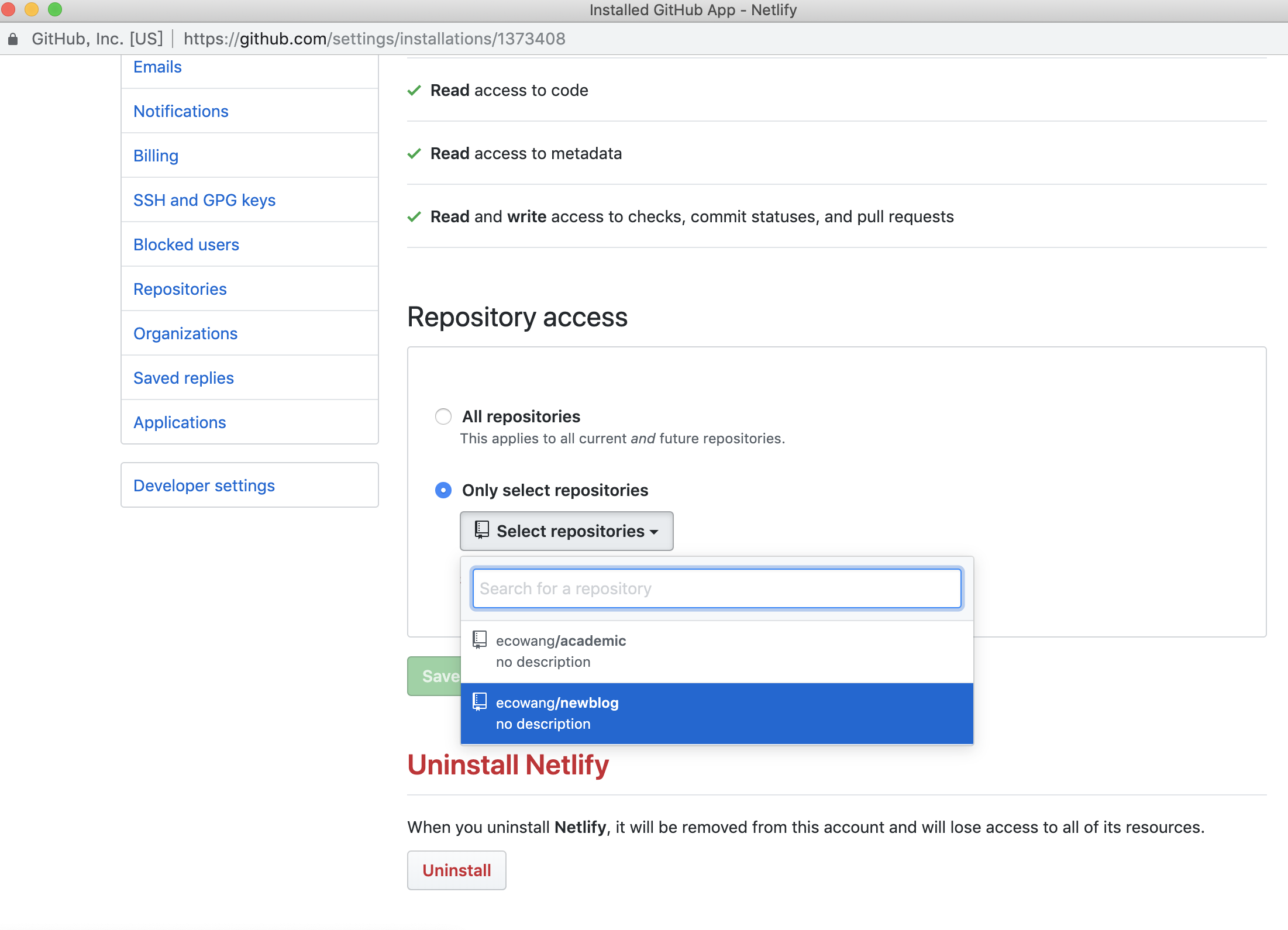
然后登录Netlify,和Github的repo对接,编译网站并生成临时网址。

Figure 23: 用GitHub的账号登录Netlify

Figure 24: 链接GitHub上的repo

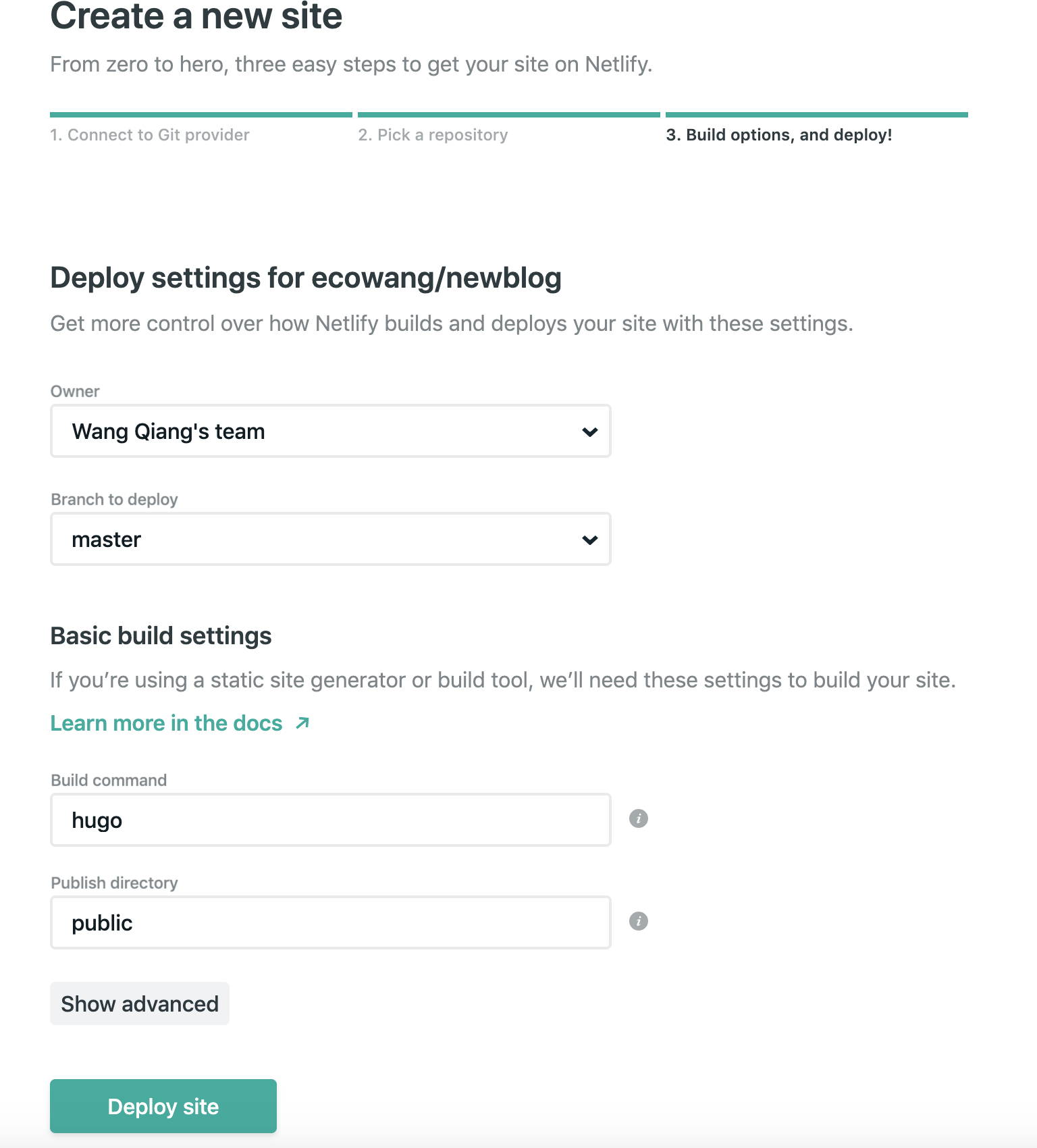
Figure 25: 布置(生成)网站

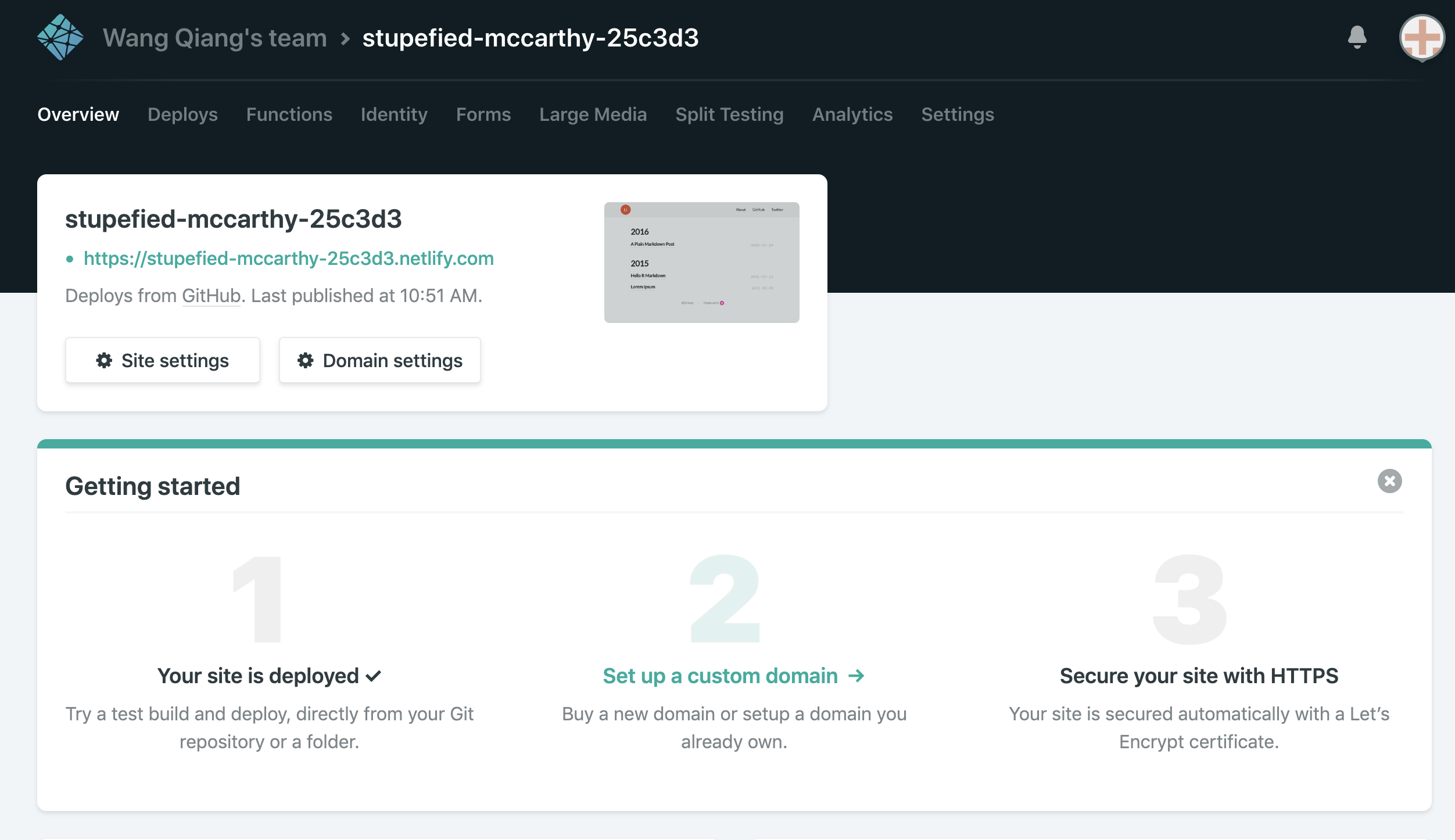
Figure 26: 网站上线

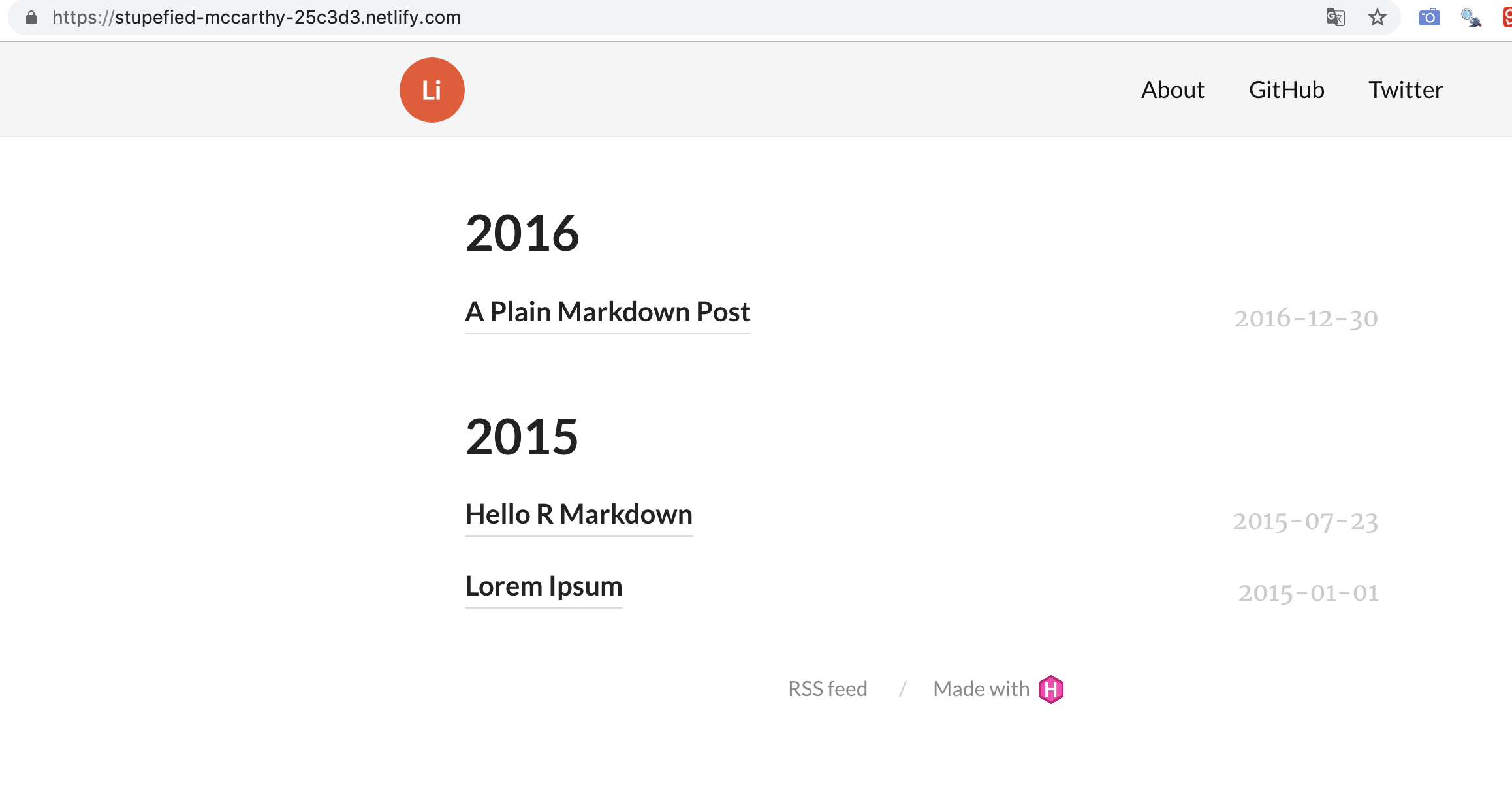
Figure 27: 通过临时网址访问
到这里,实现了网站上线。但Netlify给的临时网址没法用,还是要换成自己的网址。
3. 配置网址
网址要买的,有很多域名提供商,咱也不知道哪个好,当年是在西部数码买的,ecology.wang。
这一部分的主要目标,是把自己的网址和Netlify临时网址对应起来。也就是说,要告诉网址提供商,我要把ecology.wang对应到Netlify临时网址,还要告诉Netlify,我要让你的临时网址对应ecology.wang。

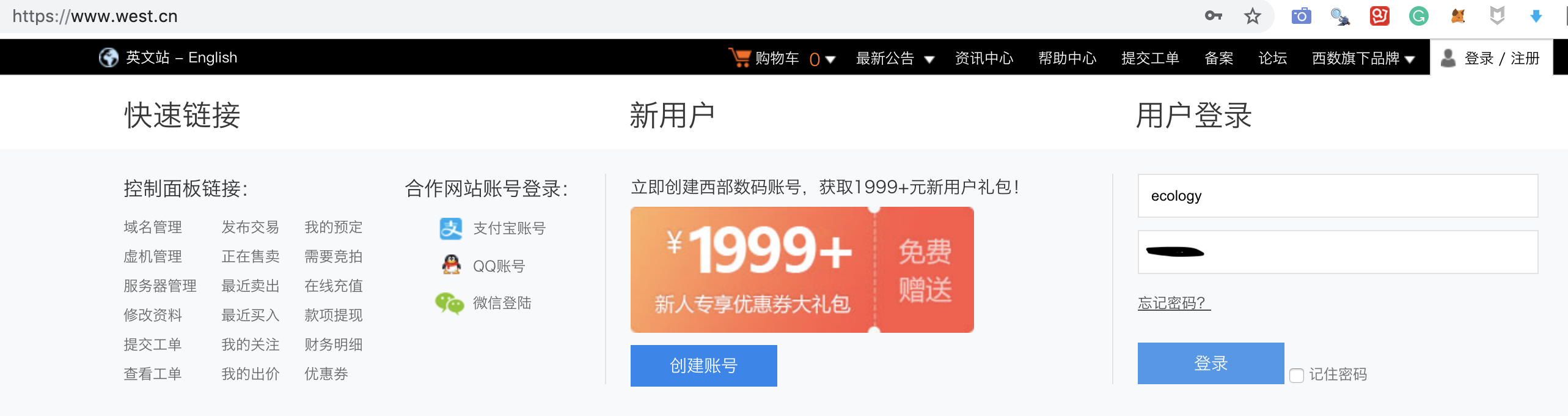
Figure 28: 域名提供商

Figure 29: 能提供的功能很多,这里只买了个域名

Figure 30: 告诉他,一访问你,就指向他

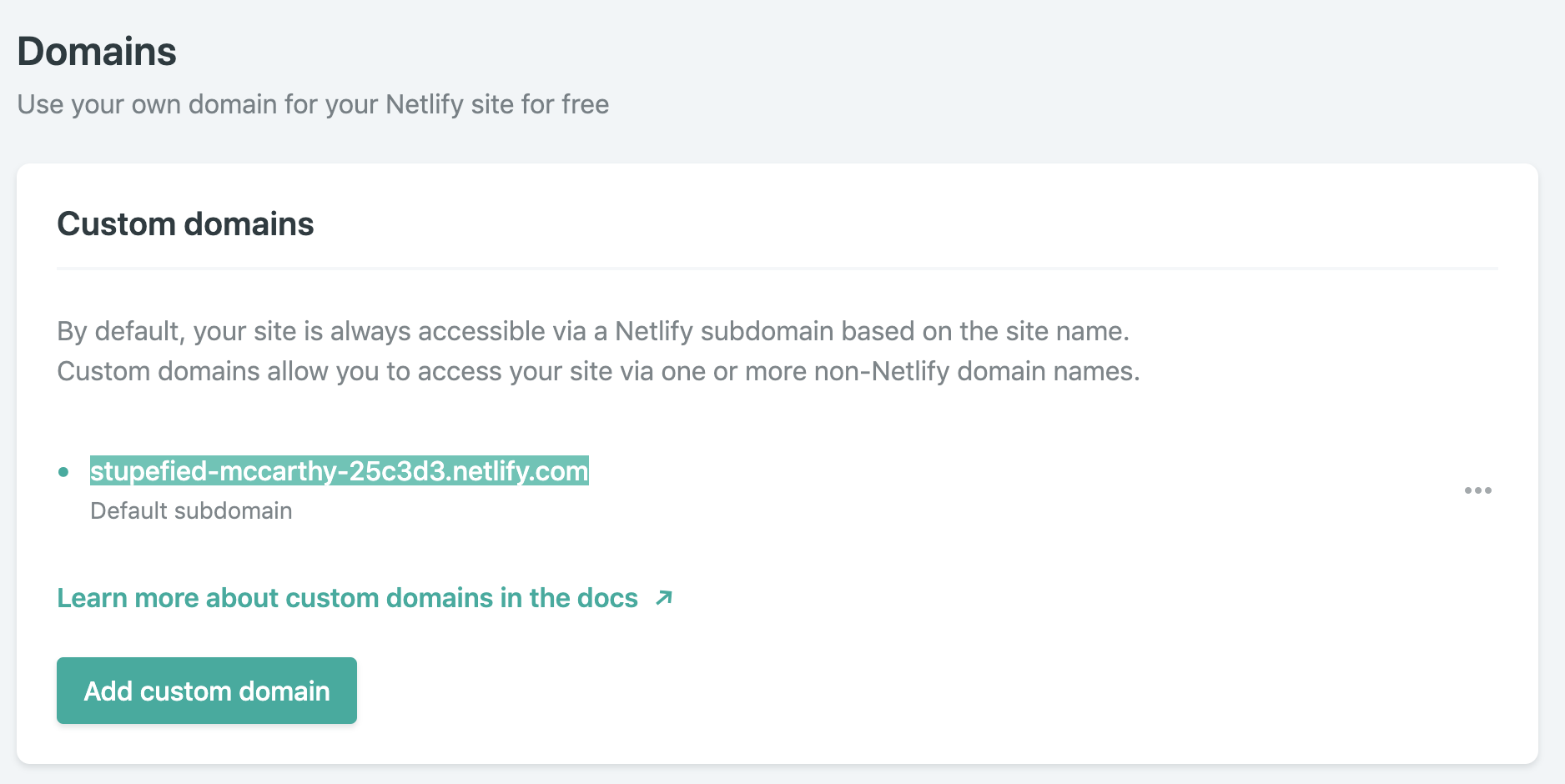
Figure 31: 跑回Netlify,告诉他,有个人来访问,你要欢迎

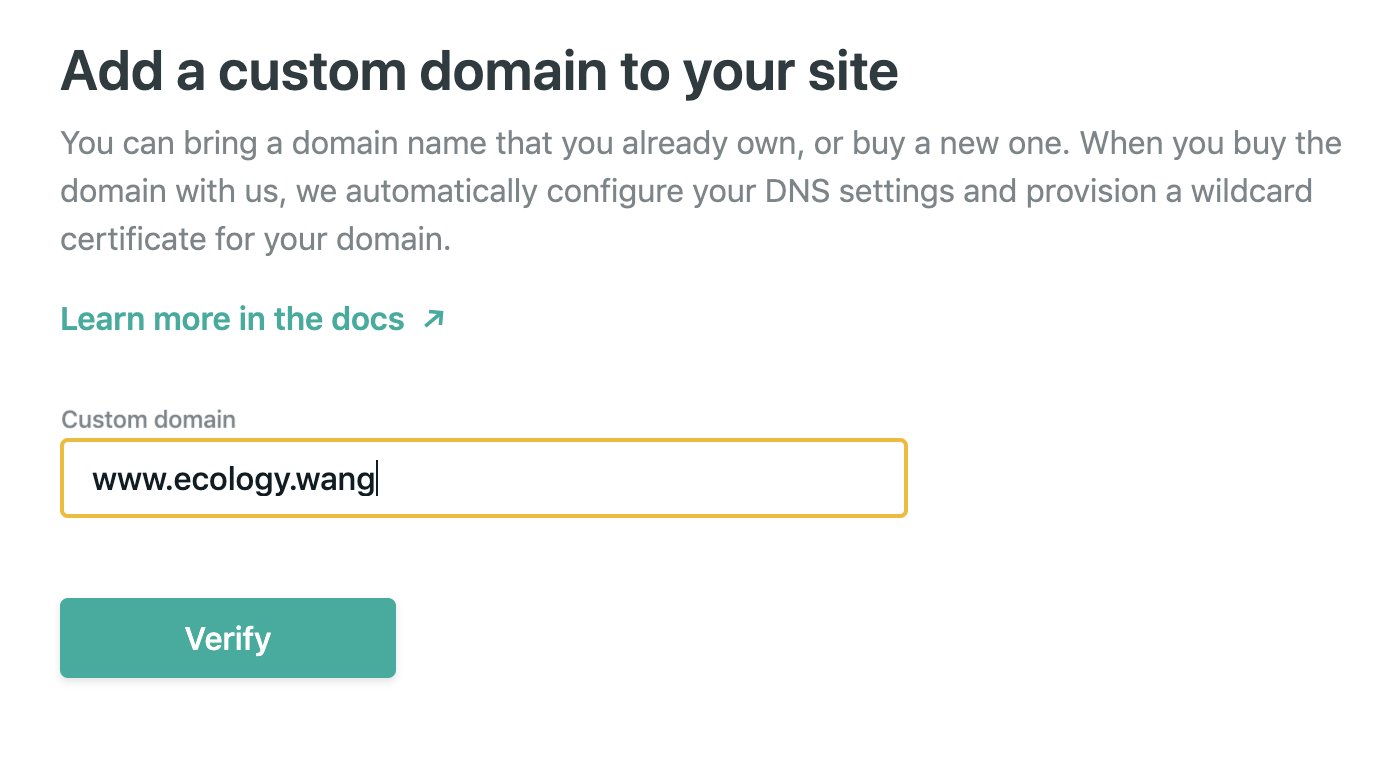
Figure 32: 就是他,认识一下吧

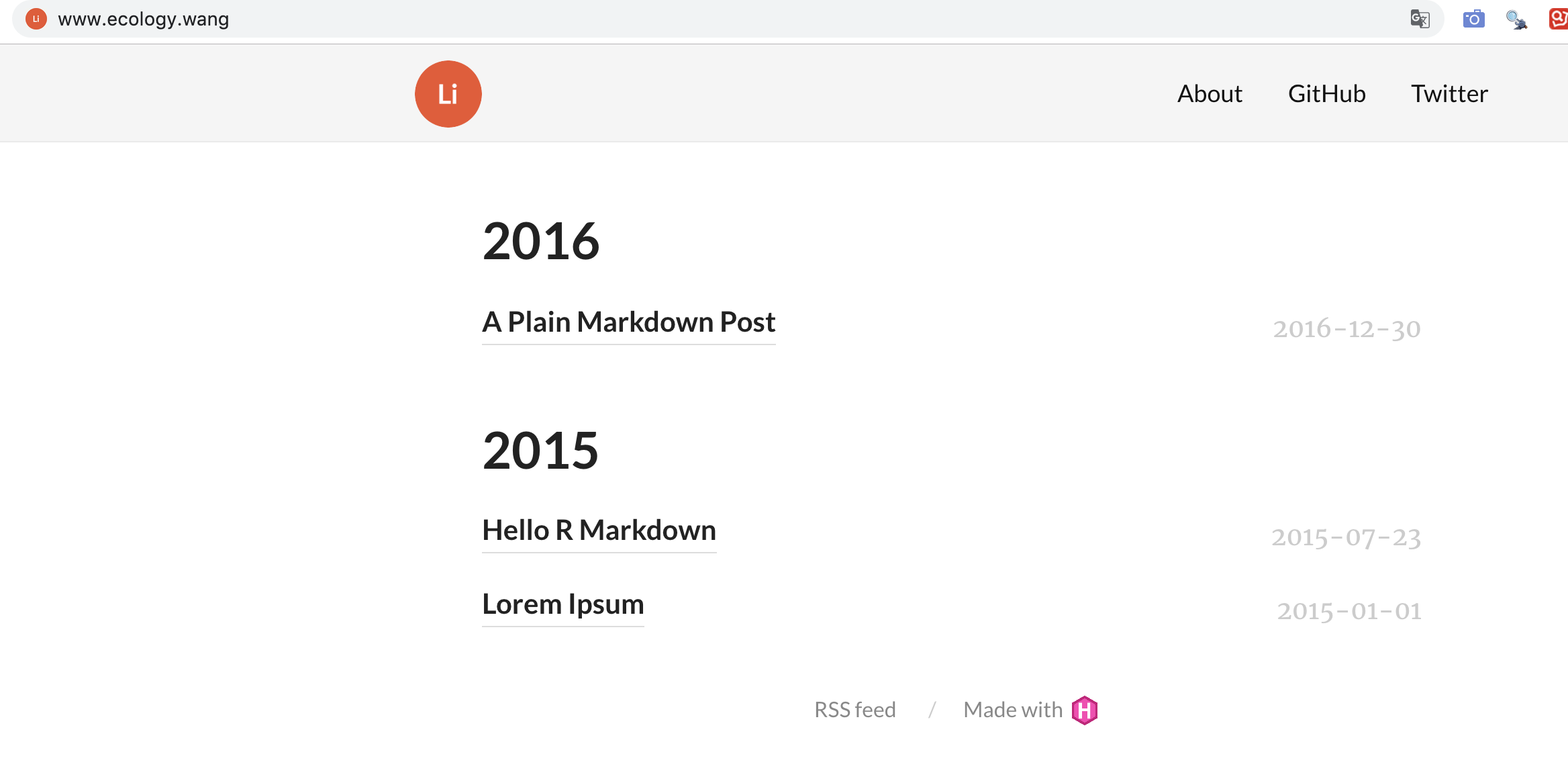
Figure 33: 两边沟通好了,就可以通过自己的域名访问了
大体是这样,有很多概念没深入了解。这里有netlify关于域名配置的细节,记一下,备查。
这就是使用R语言的blogdown包建一个Hugo驱动博客站点的过程:本地建设、丢到GitHub上用Netlify生成、配置好域名,完工。